Getting started with programming: CodeAcademy
Posted: March 28, 2012 Filed under: Introductory Topics, Learning Resources | Tags: javascript, programming, resources Comments Off on Getting started with programming: CodeAcademyThe interactivity and aesthetics of the modern Web would not be possible without JavaScript. The web runs on JavaScript. JavaScript is also one of the best languages to develop your custom web maps; it’s cross-platform, there’s no cost of entry, and it’s easy to learn.
If you have little to no programming experience, check out CodeAcademy. This site will walk you through basic programming concepts and build your knowledge towards being able to construct awesome JavaScript-driven web sites. If you create a free account on CodeAcademy, it will keep track of your progress; this is recommended as CodeAcademy has plenty to offer.
GeoServer on AWS
Posted: March 27, 2012 Filed under: Course Updates | Tags: AWS, Course, GeoServer Comments Off on GeoServer on AWSIn planning my 8 week course, I realized early on that I wanted to devote a portion of the class to cloud computing. If you’re not familiar with cloud computing, it is the ability to tap into computing resources on an as-needed basis. It’s a fairly old idea that unfortunately has been elevated to buzzword status when discussing modern computer systems. Cloud computing is worth your excitement as anyone – large organizations down to single users – can tap into cloud-based resources. Amazon Web Services, perhaps the largest, definitely the most well-known cloud computing provider, allows you to run servers on their infrastructure for only pennies per hour.
Why does this matter to you? As a GIS person, you may think that dealing with servers and creating websites are the stuff of the IT department. The trend in GIS is moving away from static maps and paper media to rich, interactive experiences provided by web-based map services. To provide the best experience – in terms of interactivity, efficiency, and aesthetics or branding – to your users, you will likely need your own GIS server. In the past, purchasing a server would take months of negotiation with IT, Purchasing, and other levels of bureaucracy within your organization. If you wanted a GIS server for a personal project, unless you are incredibly wealthy, the capital investment alone would have made your project infeasible. With cloud computing, you can get started with just a credit card, starting small and scaling your resources as needed.
I have been developing an AMI for use in the class that will have you up and running with a GIS server in a matter of minutes. This server will be configured with some common open source software that you will be able to use to host your own web maps and GIS services on Amazon’s infrastructure. GeoServer is an open source GIS server that will allow you to share your GIS data via web maps, map tiles and through KML. While this machine image does not have ArcGIS installed, there are some open desktop GIS options available. I’ve gone the open source route so that upon completion of my course, you can keep your web/GIS server running without licensing or maintenance costs. You would just need to pay Amazon for the time the server is active. For those of you that are a 100% ESRI shop, don’t worry, I will have an AMI with ArcGIS Server 10 available for some assignments. Once I have fully tested the AMI, I’ll gladly share the AMI id here.
If you’re interested in getting hands-on exposure with web maps, GIS servers and cloud computing environments, enroll in my course. Feel free to ask me any questions beforehand via Twitter or email.
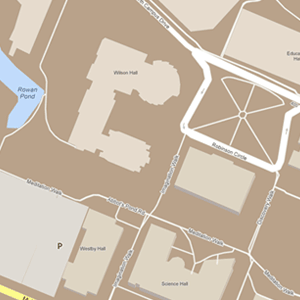
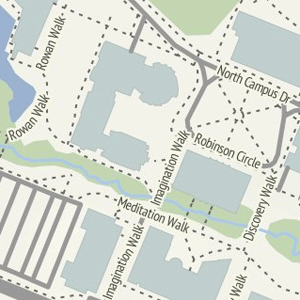
Base Map Sex Appeal
Posted: March 22, 2012 Filed under: Application Programming Interfaces, Web Map Examples | Tags: base maps, map tiles Comments Off on Base Map Sex AppealSo many web maps are based on Google Maps, using their basic map tiles. It’s easy to become numb to seeing the same red inverted teardrop markers on the same light, warm colored map tiles. If you’re already working with Google Maps (version 3, of course) you can spice up those base maps with custom rendering rules.
Through the StyledMapType, you can modify Google’s base map tiles to feature different colors and shades for the features represented on the map. There is even a nifty Styled Maps Wizard that can help you create the code that defines the styling rules.
If you’ve moved on to more open platforms and are considering using another base map provider, check out the new base maps produced by Stamen. I really like all three styles and while they are essentially your background, they can add an entirely different feel to your web map. They include instructions on incorporating those tiles into ModestMaps, Leaflet, OpenLayers and Google Maps.



Recent Comments