Base Map Sex Appeal
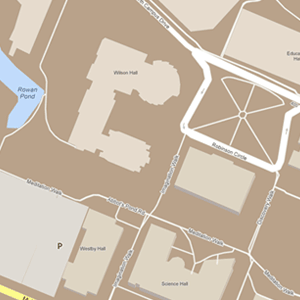
Posted: March 22, 2012 Filed under: Application Programming Interfaces, Web Map Examples | Tags: base maps, map tiles Comments Off on Base Map Sex AppealSo many web maps are based on Google Maps, using their basic map tiles. It’s easy to become numb to seeing the same red inverted teardrop markers on the same light, warm colored map tiles. If you’re already working with Google Maps (version 3, of course) you can spice up those base maps with custom rendering rules.
Through the StyledMapType, you can modify Google’s base map tiles to feature different colors and shades for the features represented on the map. There is even a nifty Styled Maps Wizard that can help you create the code that defines the styling rules.
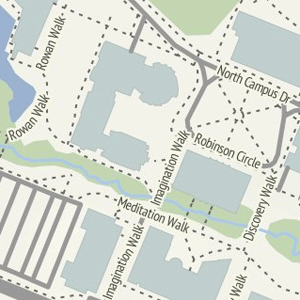
If you’ve moved on to more open platforms and are considering using another base map provider, check out the new base maps produced by Stamen. I really like all three styles and while they are essentially your background, they can add an entirely different feel to your web map. They include instructions on incorporating those tiles into ModestMaps, Leaflet, OpenLayers and Google Maps.
Visualizing a Changing Region
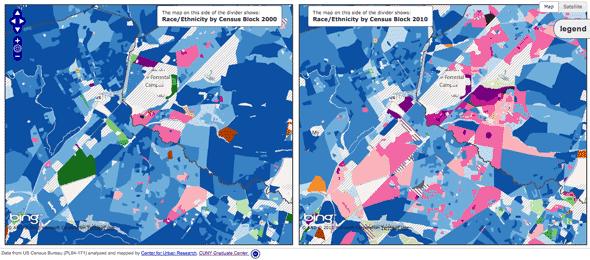
Posted: February 2, 2012 Filed under: Web Map Examples | Tags: bing maps, census, cuny, demographics, interface, openlayers 1 Comment »Visualizing a Changing Region, Block by Block is an impressive web map that displays changes in race and ethnicity between the 2000 and the 2010 Censuses. Created by the Center for Urban Research out of the Graduate Center of the City University of New York, the application allows you too zoom into the neighborhood level and explore the demographic change over the past ten years. Steven Romalewski, director of the CUNY Mapping Service, has written up some blog posts about the application that are worth reading.
The application has three modes of display: a full-width map that uses a vertical slider bar to split the map into 2000 at left and 2010 at right. The ability to wipe back and forth between the two sets of data is very impressive. You can also view two maps of the same extent side-by-side. Moving the cursor over the left map will draw a cursor depicting the same location on the right-hand map and vice versa. The third presentation is again a full-width map, but allows you to alter the transparency on the two layers simultaneously.
Overall, this application is a great source of inspiration when planning your own web mapping application. The Census data is incredibly rich and the Center for Urban Research staff have been able to turn that wealth of data into a map that is accessible to anyone. What’s under the hood is also impressive; the map uses OpenLayers, Bing Maps tiles as the base, PNG tiles rendered by ArcGIS Server (which are being pulled directly from an exploded cache for performance sake), and custom JQuery plugins for the vertical bar slider effect are brought together to create this interactive map.
I have only one minor issue with this overall excellent map. I think the transparency slider map is perhaps the most fun to use, swiping back and forth between 2000 and 2010 data, however I wish the interface used a toggle button to initiate the smooth transparency transition between the two and not a slider. A slider can be left somewhere in the middle, which produces a map with misleading colors and data. Always strive to control the interface so that misleading maps cannot be produced by your application, yet still provide the user enough flexibility to explore the data you provide. Nonetheless, this is a great example of a web mapping application that makes data clearer and more accessible.
Map Example: NJ Land Change Viewer
Posted: January 27, 2012 Filed under: Web Map Examples | Tags: animated, example, land change, land change viewer, new jersey Comments Off on Map Example: NJ Land Change ViewerEach week, I would like to feature a web mapping project/application that goes beyond the simple points-on-a-map example. If you know of a web mapping project that should be featured on the site, please email me at examples [at] learnwebmapping.com. Don’t be bashful; if you have or are in the process of developing an innovative web mapping project or application, please send me a link and some details on the project. Share with us your inspiring application and the backstory of its development.
To get things started, I would like to share with you a series of blog posts from my new jersey geographer blog that detail the time spent brainstorming and developing the New Jersey Land Change Viewer. The NJ LCV is an interactive web mapping application that employs animation of the map layers to depict changes to New Jersey’s landscape over a twenty-one year period. I was the sole developer of the project; if it was not for open source software and cloud-based hosting services, I wouldn’t have been able to make the application a reality.
After the project was released, I wrote the following about the experience:
Again, if you are working on a web mapping project or know of a recently released project that should be featured here in depth, please drop me a line at examples at learnwebmapping.com or @reply me on Twitter.
Dymaxion Web Mapping
Posted: January 25, 2012 Filed under: Application Programming Interfaces, Web Map Examples | Tags: dymaxion, flash, javascript, openlayers, projections Comments Off on Dymaxion Web MappingR. Buckminster Fuller was truly a modern Renaissance Man. Bucky created many inventions and championed several ideas that have shaped the way we live. One of his creations is the Dymaxion map projection. The map projection is rather complex; the developable surface is an icosahedron. When the icosahedron is then sliced and flattened, it produces a world map that is visually intriguing. It is truly unlike any other map projection.
Though difficult to produce, the code for producing such a projection in a web map is available. Using the OpenLayers JavaScript API and some custom JavaScript from Protovis, Zachary Johnson was able to put together this demo of the Fuller/Dymaxion Projection as the projection for a web map.
In Zachary’s post, he also mentions the Faumaxion web map, which is a Flash-based web map that reorients itself so that north is at the top for any of the triangular faces of the Dymaxion projection. Michal Migurski, a partner at Stamen Design, has the details on how he created the Dymaxion slippy map.
The downside to using a Dymaxion projection in your web map is that the support for the projection amongst the mapping APIs is minimal. You will need to do more of the heavy lifting in order to get this projection working properly in your web map. That’s also ignoring the fact that many people are not spatially aware and that this different projection will require your audience to orient themselves with the way the Earth has been projected. While Spherical Mercator is common and familiar, it does grossly exaggerate the areas closer to the poles, which in turn distorts your mapped data. Choropleth maps depicting a variable dependent on area, such as population density, are often misleading when mapped with a Mercator projection. The Dymaxion map is closer to an equal-area map than most, however the variable orientation towards North makes this projection a hard sell to a general audience.
Nonetheless, the Dymaxion map is an incredible map projection, from both a scientific and aesthetic point of view. The time spent by some very dedicated, intelligent people to get this working in interactive form speaks to the admiration of the projection and its creator. If only Bucky had lived long enough to see what wonders the Internet hath brought…
Driving Through Time: The Digital Blue Ridge Parkway
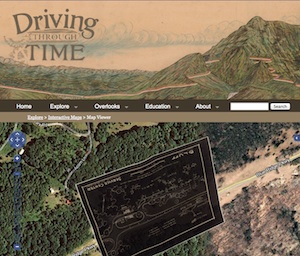
Posted: January 23, 2012 Filed under: Web Map Examples | Tags: blue ridge parkway, examples, historic maps, north carolina, photographs Comments Off on Driving Through Time: The Digital Blue Ridge Parkway The University of North Carolina has developed an awesome way to explore historic photographs and maps of the Blue Ridge Parkway. Driving Through Time features two web maps that serve as the primary means of exploring their digital catalog of photographs and scanned paper maps.
The University of North Carolina has developed an awesome way to explore historic photographs and maps of the Blue Ridge Parkway. Driving Through Time features two web maps that serve as the primary means of exploring their digital catalog of photographs and scanned paper maps.
The GeoBrowse map uses OpenLayers as the client-side mapping API and Google’s base map tiles to serve as the backdrop. The individual markers are clustered at lower zoom levels, as a large number of markers would clutter the display. Clicking on a cluster marker will bring up a slideshow of images found within the clicked cluster below the map, which is a nice touch. Usually, many map developers use the cluster to support a pop-up map window/balloon; to me, the balloon is not as easy to navigate as what they have done here. Another nice touch of the GeoBrowse map is the ability to filter the map markers by category or date range. The filtering is being performed server-side, which requires a reload of the page. Personally, I would perform the filtering client-side in JavaScript or use an AJAX call, that way you do not need to reload the page each time a new category is selected.
The link titled “Interactive Maps” brings you to a listing of historic maps that have been scanned in and georectified to align with the base map and imagery provided by Google. The map uses a slider control to adjust the opacity of the overlay image, which allows the user to easily view the differences between the aerial photography and the historic map. This map of the Bluff Service Center has some cool hand-lettering, but because the map was not oriented to north, it’s upside down! Very few JavaScript APIs support non-North orientation at this time, so unless you use a more robust platform, such as Flash/Flex or the Google Earth API, you’re stuck with North oriented maps.The upside here is that they provide a KML file for each map, which will allow you to bring the scanned map into Google Earth. By the way, the scanned maps are then projected into the Spherical Mercator projection, and then cached. These cached map tiles are then made available through a Tiled Map Service (TMS) server.
Driving Through Time is a great example of making information accessible using web maps. These documents have likely been with the UNC Library system or the State of North Carolina for years, unseen by the public because they existed only as hard copies. Now that they are available through a web map, you can explore the history of the Blue Ridge Parkway from anywhere in the world.





Recent Comments