Easy way to share some data using Google Maps
Posted: February 6, 2012 Filed under: Tips and Tricks | Tags: arc2earth, ArcGIS, Dropbox, Google Earth, Google Maps, kml Comments Off on Easy way to share some data using Google MapsLet’s face it, nowadays everyone uses Google Maps. You can capitalize on the public’s familiarity with Google Maps by using GMaps as the interface for your own GIS data. You may or may not be familiar with Keyhole Markup Language, aka KML, which is the format of Google Earth. KML is relatively easy to author – it’s an XML-based format – using Google Earth, Arc2Earth, or ArcGIS’s Export to KML tool. But did you know that once you have that KML file, you can put it on the web and pass its URL to Google Maps to have the KML rendered?
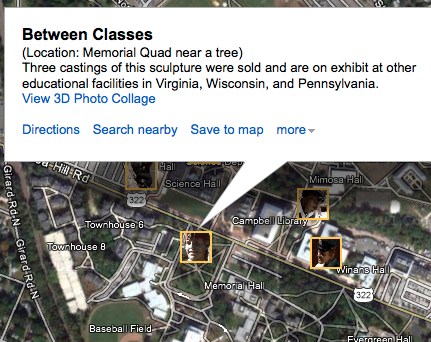
Try it out with Google’s own sample KML file. This sample file has many example features and is a great way of demonstrating Google Maps’ KML parsing abilities.
Google’s Sample KML: http://code.google.com/apis/kml/documentation/KML_Samples.kml
Paste this link into the search box on Google Maps to see the data.
If you’re familiar with how a query string works, you can direct your users to Google Maps and have your data appear once the page loads.
http://maps.google.com/maps?q=http://code.google.com/apis/kml/documentation/KML_Samples.kml
The blue portion of the link above signifies the path. The Question Mark in red marks the end of the path and the beginning of the query string in green. The query string is composed of one key-value pair; the variable q (for “query”) is set to our URL. Try it out! You could easily put a link to your own KML after the “?q=” in the URL, provided you have some place to host the KML.
If you don’t have your own web hosting, you can always use Dropbox and store your KML in the “Public” folder. Files stored in the Public folder receive their own URL which you can share on the web. I’ve stored a KML file created for an event that was on Rowan’s Campus in 2010 in my Public folder. You can view that KML file on Google Maps using this URL.
Google Maps can handle most KML files, so consider this the next time you quickly want to share some GIS data with some non-GIS users. You could easily go from ArcGIS Desktop to Google Maps in five minutes; save the KML in your Dropbox folder, write the URL and you’re done.
New to Web Mapping? Get started with Google’s Mapping APIs
Posted: January 24, 2012 Filed under: Application Programming Interfaces | Tags: apis, flash, google, javascript, kml, maps Comments Off on New to Web Mapping? Get started with Google’s Mapping APIsIf you have no experience with web mapping, but have some basic website-building experience, you can begin to make interactive web maps fairly easily using Google’s mapping application programming interfaces (APIs).
Google’s map API page shows you the available APIs for you to use. If you are looking to make maps like those you often see depicting store locations or basic points-on-a-map pages, check out the JavaScript API. There are many tutorials out there to help you get started with mapping, however all of them assume you are familiar with hosting your own web pages. If you’re not sure how to host your own pages, you can still get started with web mapping by using the My Maps functionality of Google Maps.
There are also several other JavaScript-based APIs for mapping, such as OpenLayers, Mapstraction, and ESRI’s JS API. All of these will allow you to embed maps with custom content into your own web pages, however each one has a different learning curve and provide different base maps out of the box.


Recent Comments